
Tipografi merupakan seni memilih dan menata huruf pada ruang untuk menciptakan kesan khusus, sehingga pembaca akan dapat membaca semaksimal mungkin. Perkembangan tipografi mengalami perkembangan dari cara manual atau dengan tangan (hand-drawn) hingga menggunakan komputer. Dengan komputer, penggunaan tipografi menjadi lebih mudah dan lebih cepat dengan pilihan huruf yang sangat variatif. Meski begitu dalam pemilihan huruf font, harus diperhatikan karakter produk yang akan ditonjolkan dan juga karakter segmen pasarnya. Grup musik heavy metal tidak akan menggunakan logo grupnya dengan huruf Script seperti pada undangan pernikahan bukan?.
Jenis-jenis font meski begitu banyak tetapi tetap dalam kategori sebagai berikut:
- Huruf Tanpa Kait (Sans Serif), tidak memiliki kait atau hook, hanya batang dan tangkainya saja. Contoh: Arial, Tahoma.
- Huruf Berkait (Serif), Memiliki kait atau hook pada ujungnya, contoh: Times Roman, Garamond.
- Huruf Tulis (Script), Setiap hurufnya saling terkait seperti tulisan tangan. Contoh: Brushscript, Mistral, Shelley.
- Huruf Dekoratif, Setiap huruf dibuat secara detail, kompleks dan rumit. Contoh: Augsburger Initial.
- Huruf Monospace, bentuknya bisa sama seperti huruf Sans Serif atau Serif, tapi jarak dan ruang setiap hurufnya sama. Contoh: Courrier, Monotype Cursive, OCR.
Tipografi
Tipografi (typography) adalah ilmu yang mempelajari tentang huruf. Latar belakang tipografi dimulai sejak usaha manusia berusaha menuangkan pesan-pesan yang ingin disampaikan kepada orang melalui tulisan. Pada awalnya orang berkomunikasi secara lisan, mereka menghafal peristiwa penting dalam sejarah hidupnya dalam bentuk syair dan menuturkan kembali syair itu kepada orang lain.Setelah itu barulah penyampaian pesan dalam bentuk tulisan dilakukan dengan cara menggurat, mengukir, mentakik, menggambar, kemudian menulis sampai dengan mencetak.
Johan Gutenberg adalah pelopor pembaharu Tipografi. Pada abad XV tepatnya 1455 Masehi di Jerman ia menemukan huruf cetak timah.
Pada era huruf cetak, kita mengenal istilah font dan Typeface. Font berasal dari bahasa Perancis foindre, yang artinya mencair. Istilah ini diartikan sebagai baki atau talam yang berisi set huruf-huruf logam hasil pengecoran yang digunakan pada pencetak untuk komposisi suatu dokumen. Setiap baki terdiri dari seluruh huruf abjad dengan ukuran dan jenis tertentu. Sedangkan Typeface secara tradisional diartikan sebagai suatu set karakter dengan ciri bentuk yang sama pada setiap karakter. Dengan demikian, pengertian typeface dengan nama Roman adalah mengandung semua ukuran huruf Roman dari yang terkecil hingga terbesar, demikian juga italic, bold dan normal.
Pada generasi cetak komputer istilah font dan typeface menjadi rancu, orang cukup menyebut dengan sebutan font untuk setiap jenis huruf. Namun dengan perkembangan teknologi komputer, kita dapat leluasa memilih jenis font yang diinginkan. Tetapi memilih font adalah pekerjaan yang melelahkan dan perlu kecermatan, karena jumlah dan jenis font yang tersedia dan dari tahun ketahun terus bertambah dan berkembang. Meski demikian akan lebih mudah jika mengetahui lebih dahulu jenis-jenis font dan anatominya.
Anatomi Ketinggian Huruf
Setiap bentuk huruf mempunyai keunikan tersendiri. Namun intinya tetap dalam batas-batas tertentu seperti body size, baseline, meanline, x-height, ascender dan descender sebagai berikut:
Pada gambar dapat diamati anatomi dasar huruf. Baseline adalah garis maya yang menjadi lantai sebagian besar huruf. Tidak semua huruf harus tepat berlandaskan di baseline. Jika dilihat dengan teliti, huruf “t”, “p”, dan “q” tipe Helvetica tersebut agak melewati garis baseline sedikit ke bawah. Kemudian capline (capital line) adalah istilah untuk garis maya yang menjadi batas atas huruf-huruf kapital. Garis ini juga hanya bersifat patokan saja, bukan berarti tidak boleh ada bagian huruf yang melebihi capline. Coba Anda cetak atau tampilkan di layar monitor huruf ‘f’ Helvetica—atau beberapa tipe lain—maka Anda akan melihat tingginya sedikit lebih dari capline. Perhatikan juga Huruf “k” , meskipun tidak terlalu sering, tingginya melebihi huruf kapital. Yang demikian adalah sah-sah saja.
Jika capline adalah garis patokan untuk tinggi huruf kapital, maka meanline adalah patokan tinggi untuk huruf kecil. Sementara bagian tangkai huruf kecil yang melewati ke atas meanline disebut ascender (perhatikan tangkai utama huruf ‘d’) pada Gambar dan bagian tangkai yang melewati ke bawah baseline disebut descender (perhatikan tangkai utama huruf ‘p’). Seperti pada penjelasan sebelumnya, ascender dan descender dapat bebas melebihi capline dan baseline sesuai selera atau desain si perancang tipe. Berikut adalah dua tips memanfaatkan anatomi ketinggian huruf.
Kesederhanaan huruf kapital (Capitalize) dapat membentuk garis semu pada capline dan baseline, sehingga cocok dipadukan dengan garis-garis horisontal dan bidang persegi empat. Huruf dengan bermacam-macam ketinggian seperti Title Case kurang menampilkan garis semu. Perhatikan dua contoh berikut.

Tips
Anatomi huruf-huruf kecil (lower case) memiliki variasi tinggi ascender dan descender. Dengan demikian maka terdapat ruang yang dapat dimanfaatkan untuk objek lain seperti garis atau teks lain. Perhatikan dua contoh berikut.
Anatomi Bentuk Huruf
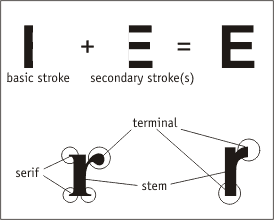
Dalam anatomi bentuk huruf, setiap huruf memiliki batang, ujung (terminal) atau tangkai seperti gambar berikut:
Gambar menjelaskan bagian-bagian umum sebuah huruf. Sebuah huruf dibentuk dengan goresan-goresan (stroke). Goresan pertama biasa disebut dengan basic stroke, contohnya goresan vertikal pada huruf “E”. Di ujung stroke huruf-huruf bertipe serif, akan dijumpai tangkai atau hiasan yang disebut serif. Sementara pada tipe sans serif, ujung stroke polos dan biasa disebut terminal.
Berikut adalah gambar dan penjelasannya.

Contoh Gambar menjelaskan bagian-bagian huruf tertentu yang banyak memakai istilah seperti badan manusia. Apex adalah ujung lancip huruf “A”. Arm adalah goresan horisontal pada huruf “T”. Ear adalah cuplikan di huruf “g” pada sebagian besar font serif. Counter adalah ruang negatif yang terbentuk dalam sebuah huruf, seperti pada huruf “p” atau “c”. Daftar istilah yang lebih lengkap bisa dijumpai pada halaman Web berikut : www.adobe.com/support/techguides/printpublishing/typography_basics/letterform_anatomy/main.html.
Sempatkanlah mengunjungi web tersebut untuk mengetahui sebutan dari bagian-bagian sebuah huruf. Dengan mengetahui komponen- komponen tersebut, maka anda dapat memainkan terminal dan batang sehingga membentuk tulisan atau logo yang unik. Perhatikan contoh logo berikut.

Geometri Huruf
Dari bentuk atau geometrinya, huruf dapat dibagi 4 kelompok yaitu:- Garis tegak-datar: E, F, H, I, L
- Garis tegak-miring : A, K, M, N, V, W, X, Y, Z.
- Garis tegak-lengkung: B, D, G, J, P, R, U.
- Garis lengkung: C, 0, Q, S
Tips 1
Pada contoh huruf `E’ jenis Arial Black terdiri dari garis tegak-datar (horisontal dan vertikal). Dengan demikian, anda dapat mengambil unsur yang sama, yaitu menggabungkan dengan bentuk kotak.
Tips 2
Begitu pula dengan `X’ yang mempunyai sumbu garis miring (diagonal) dapat digabung dengan 4 buah segitiga. Sedangkan Huruf C dan Q yang mempunyai sumbu melengkung (kurva) dapat digabung dengan bentuk lingkaran.
Jenis Huruf/Font
| JENIS HURUF | KETERANGAN | CATATAN |
Serif | Jenis huruf (Typefaces) dengan strokes/ekor, dinamakan serif, menghiasi Jenis Huruf ini. Contoh paling umum adalah Times. | Bentuk huruf yang formal. Serif mengekspresikan organisasi dan intelektualitas. Sangat anggun dan konservatif. |
Sans-serif | Jenis Huruf yang tidak memiliki stroke/ekor. Ujungnya bisa berbentuk tumpul (rounded corner) atau tajam. Bentuk Huruf Sans-Serif yang paling poluler adalah Helvetica dan Arial | Kurang formal, lebih hangat, dan bersahabat. San-Serif biasanya sangat cocok sebagai screen-font (untuk tampilan di layar monitor) karena tajam dan gampang untuk dibaca. |
Monospace | Setiap huruf yang berjenis Monospace mempunyai jarak/lebar yang sama setiap hurufnya. Huruf W dan I akan mempunyai ruang yang sama. Contoh huruf monospace adalah Courier. Huruf pada Mesin Tik juga adalah contoh huruf Monospace. | Berdasarkan pada dasar mesin ketik. Jenis Monospace banyak digunakan oleh programmer untuk coding, dan juga untuk preformatted text. Belakangan ini bentuk monospace banyak dipakai oleh designer yang beraliran “grunge” alternative. |
Decorative | Bentuk huruf yang sangat rumit desainnnya. Bentuk huruf ini akan sangat memusingkan jika dipakai sebagai body text, dan hanya cocok untuk dipakai (secara terbatas) untuk Headline. | Karena jenis yang banyak, font Decorative bisa membuat efek respon yang berbeda. Jenis Decorative biasanya paling cocok digunakan untuk Judul, dan lebih baik tidak digunakan sebagai body text. |
Script | Bentuk huruf yang menyerupai tulisan tangan. Jenis huruf ini juga sering di sebut jenis Kursif (Cursive). | Memberikan kesan keanggunan (sophistication) dan sentuhan pribadi. Pemakaiannya jangan sampai terlalu banyak (sama seperti Decorative) |
Kombinasi jenis Font dapat memberikan penekanan yang kuat pada kata yang diinginkan dalam sebuah kalimat.
Jarak Antar Huruf (Kerning Dan Tracking)
Kerning dan Tracking adalah istilah untuk jarak antar huruf. Namun kerning mempunyai nilai yang khas atau beda pada setiap hurufnya. Kerning dapat diartikan pengaturan celah antara huruf-huruf dalam suatu paragraf. Sedangkan tracking untuk mengontrol jarak antar huruf secara umum. Kerning lebih bersifat mengharmoniskan hubungan antara huruf-huruf yang apabila didekatkan dengan huruf tertentu lainnya maka akan timbul celah yang berlebihan.Pada aplikasi Coreldraw dan Adobe Photoshop lebih banyak dipakai istilah Tracking. Istilah tracking digunakan sebagai cara lain untuk mengatur jarak antar huruf. Satuan Tracking biasanya menggunakan persentase dari lebar font (point). Fasilitas tracking memungkinkan anda mengatur spasi rentang teks terpilih, suatu baris teks maupun keseluruhan dalam paragraf atau satuan blok teks.
Secara umum tingkat kerapatan tracking terbagi menjadi 5 jenjang, yaitu:
- Very Tight
- Tight
- Normal
- Loose
- Very loose

Tips
1) Dengan kombinasi rapat dan renggang akan menambah fokus pada huruf rapat.

2) Adanya Jarak antar huruf memungkinkan disisipkan objek seperti garis.

3) Jarak antar huruf dapat memungkinkan huruf diberi objek background pada setiap hurufnya dengan lebih leluasa.

Jarak Antar Kata
Selain jarak dapat diberikan pada antar huruf, juga dapat diberikan pada antr kata. Namun pengatur jarak antar kata jarang digunakan kecuali pada Judul atau Subjudul.Tips : Dengan pengaturan jarak antar kata bisa disisipkan objek misalnya garis. Seperti contoh berikut.
Animation | multimedia | graphics
Jarak Antar Baris (Leading)
Pengaturan jarak antar baris atau leading adalah sarana untuk mengontrol lebar jarak yang diberikan antara body clearance suatu baris dengan batas ascender pada baris berikutnya. Body clearance adalah jarak kosong yang menjamin agar ascender suatu baris tidak bertubrukan dengan descender baris diatasnya. Sebenarnya body clearance inilah batas minimum suatu jarak antar baris.Pada zaman percetakan tradisional menggunakan letter timah, body clearance adalah bidang di bawah letter yang sudah termasuk di dalam face dari karakter tersebut. Jika disusun dalam susunan berbaris, maka secara otomatis body clearance itu membentuk jarak antar baris yang menjaga agar huruf pada baris satu tidak bertubrukan dengan baris dibawahnya.
Jika diperlukan spasi antar baris yang lebih dari sekedar body clearance maka diantara dua baris susunan karakter timah itu diberikan timah pembatas. Ukuran timah pembatas ini diberikan dalam satu point. Jarak inilah yang hingga kini dipergunakan sebagai patokan pengukuran spasi antar baris atau leading.
Selain mengukur leading dengan datuan point, beberapa fasilitas yang tersedia pada program Desktop Publishing dan Vektor Grafis menyediakan sarana menghitung dengan menggunakan satuan persentase dari tinggi font. Jadi sebenarnya dasar satuannya juga masih berkisar pada point.
Biasanya sebagai default, leading diberikan dengan nilai 100% dari tinggi font atau nomor ukuran font itu, dan selanjutnya anda dapat meningkatkan nilai diatas 100% untuk menambahkan leading. Jika anda memberikan leading 200%, berarti anda mengetik teks dengan spasi ganda. Pada typesetting tradisional anda tidak dapat leading negatif, atau nilai dibawah 100% dari tinggi font. Namun pada typografi digital hal ini dapat dilakukan, sehingga mengakibatkan teks yang diketik bertabrakan antara baris atas dengan baris bawah.
Tips : Dengan merenggangkan baris, akan lebih leluasa dalam pembacaan. Penambahan objek background akan memungkinkan menyisipkan objek antar baris.
Karakteristik Huruf
Seperti yang sering dijumpai, pada software pengolah kata seperti Word dan software grafis yang lain pada umumnya, selalu disediakan pemilihan jenis huruf dengan karakteristik seperti: Normal, Tebal (Bold), Miring (Italics), garis bawah (Underline) dan kombinasi lainnya.a. Huruf Miring (italic) – Sample Text : Teks italic akan menarik mata karena kontras dengan teks normal. Terlalu panjang kalimat dengan teks italics akan sulit dibaca, apalagi jika digunakan di layar komputer. Teks italic biasa digunakan jika ada kata asing.
b. Huruf Tebal (Bold) – Sample Text : Huruf tebal juga mengundang perhatian karena kontras dengan huruf normal. Biasa dipakai pada judul atau subjudul. Terlalu banyak huruf tebal akan mengaburkan fokus pada makna teks.
c. Huruf Bergaris Bawah (Underline) – Sample Text : Garis bawah menandakan adanya sesuatu ‘penting’. Dan juga biasa dipakai pada hyperlink di web.
d. Huruf Berwarna – Sample Text : Cara membedakan teks dapat menggunakan warna, meskipun tidak sekuat bold. Penggunaan teks warna pada website dapat disalah artikan pengunjung karena mirip hyperlink. Penggunaan teks warna cenderung tidak mudah karena harus mengerti tetang komposisi warna.
e. Huruf Kapital - SAMPLE TEXT : Teks yang memakai uppercase, atau huruf kapital semua, sering merangsang seorang penulis untuk mengekspresikan hal-hal penting atau yang ingin ditonjolkan. Namun penggunaan huruf kapital pada keseluruhan teks justru menyulitkan mata untuk dapat membaca dengan lancar, karena di dalam susunan huruf kapital, tinggi rendah huruf menjadi sama. Mata sulit mengenali bentuk-bentuk spesifik dari huruf seperti yang dimiliki oleh huruf lowercase. Akibatnya urat mata menjadi cepat lelah dan jenuh.
Penggunaan kombinasi huruf besar dan kecil (Upper dan lowercase) justru memiliki keterbacaan yang lebih baik. Hal ini dikarenakan bentuk lowercase antara huruf satu dengan yang lain lebih mudah dibedakan cirinya.
Berbeda dengan unsur lain yang ditabukan tetapi masih memiliki jalan keluar sebagai upaya breaking the rule, maka penggunaan allcap atau uppercase sebagai bodytext hampir dapat dikatakan mutlak harus dihindari.
Penggunaan huruf kapital pada bodytext terkadang dapat diartikan sebagai ‘perintah’ atau’amarah’. Jika Anda mengirim sms dengan huruf kapital semua dapat diartikan oleh penerima pesan bahwa Anda sedang emosi atau marah. Namun jika ditambah komponen garis putus-putus, biasanya diartikan bahwa Anda sedang berbisik-bisik.
Jika ternyata harus menggunakan allcap sebagai bodytext maka sebaiknya digunakan pada prasasti yang dipahatkan pada monumen. Sebagai tambahan, pilihlah bentuk huruf kapital yang body-nya lebih sempit dari face-nya. Sebagai contoh font Optima, Autumn, Albertus. Nah, font-font tersebut masih memiliki keterbacaan yang bagus pada allCap-nya.
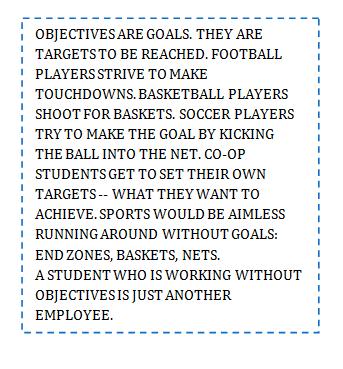
Perhatikan dua contoh berikut.


| Perhatikan contoh teks diatas menggunakan typeface dan ukuran yang sama. Cobalah membaca keduanya dan perhatikan bagaimana keterbacaan bodytext yang menggunakan allcap dan yang menggunakan kombinasi. |
1) Dengan membedakan ketebalan (bold) secara ekstrim dapat membuat fokus pada kata yang ingin ditekankan.
2) Kombinasi Bold dan Italics secara ekstrim, kalimat dapat terbaca meskipun tanpa spasi.
3) Kombinasi Bold dan Italics dalam satu kata dapat memberikan penekanan dan perubahan makna.
Penggunaan allCap sebagai judul atau sub judul memang tidak terhindarkan, dan ini memang memiliki kekuatan tersendiri jika dipergunakan pada teks yang tidak terlalu panjang. Kata-kata yang diketikkan dengan huruf besar dapat memberi tekanan maupun aksen pada makna. Balloning teks pada komik yang menggambarkan orang yang berteriak, membentak, selalu ditulis dengan allCap.

Huruf Dari Objek
Untuk membentuk huruf yang terbaca, Anda dapat menyusunnya dari objek tertentu. Contohnya uhntuk huruf “O” kit dapat menggunakan objek buah nanas atau apel, dll.Transformasi Dasar
Dengan menggunakan prinsip transformasi pada gambar, Anda dapat menemukan bahwa huruf dapat dikombinasikan dengan berbagai macam jenis transformasi yaitu PRST (Position, Rotation, Scale, Transparancy), dan masih banyak lagi jenis transformasi lainnya. Untuk model huruf transformasi terdapat bermacam2 tehnik, antara lain : Position, rotation, Scala atau Size, Proporsi, Cermin atau Mirror, Skew, Transparancy,Efek
Di samping transformasi dasar yang sederhana, agar desain huruf nampak lebih detail dan menarik, bisa ditambah kombinasi efek sebagai make-up.Tips : Hati-hati efek yang tidak sesuai konsep akan merusak desain. Sebelum bermain dengan efek lebih baik menggunakan prinsip desain tipografi. Pemberian efek teks yang kuat bisa mengalahkan objek gambar, sehingga gambar tidak terlalu banyak efek. Perhatikan contoh desain berikut.

| Kombinasi Teks dan gambar yang sudah di make-up |
Perataan (Alignment)
Dalam penulisan tentunya sudah umum diketahui jenis perataan dalam paragraf, seperti rata kiri (left alignment), rata tengah (center alignment), rata kanan (right alignment), rata kiri kanan (justify alignment) dan rata kiri kanan penuh (full justify alignment).Tentang paragraf dapat digunakan pada software desktop publishing seperti Pagemaker, indesign, Ventura, Microsoft Word, termasuk Coreldraw. Pada Coreldraw untuk mengaksesnya dengan menu Text -3 Format text (Ctrl + T).
Dengan mengetahui karakteristik perataan-perataan pada penulisan teks, anda dapat membuat pembaca menangkap informasi dengan mudah, cepat, jelas dan tentu saja menarik atau estetis.
Berikut adalah karakteristik dan tips dalam perataan teks.
Rata Kiri
Rata kiri paling mudah dibaca, karena mata akan mudah menangkap saat membaca baris berikutnya. Spasi antar huruf dan antar kata tetap atau tidak berubah sesuai karakteristik hurufnya. Sisi kanan paragraf akan terlihat tidak rata atau bergerigi, yang mengesankan tidak rapi dan tidak lengkap. Namun justru hal ini dapat mengurangi kebosanan pembacanya.| Teaching In Mind synthesizes the emerging theories for practicing teachers through dozens of practical examples. These examples demonstrate how a teacher’s conceptualization of teaching and learning profoundly influences that teacher’s behavior. Of equal importance, the book contains many exercises designed to help teachers identify and examine their own thought processes. |
Rata Tengah
Meskipun bentuknya secara menyeluruh enak dipandang, rata tengah akan lebih sulit dan lebih lambat untuk dibaca. Karena saat perpindahan baris, pembaca agak lama menemukan baris berikutnya. Sebaiknya tidak membuat artikel panjang dengan perataan rata tengah. Namun rata tengah cocok untuk tulisan pendek seperti puisi, pengumuman singkat dan yang lain. Artikel panjang dengan rata tengah akan melelahkan pembacanya.| For those who require the verification of experts, literally hundreds of sources from disciplines including education, cognitive psychology, and the neurosciences are provided in endnotes and references. However, Teaching In Mind is not a theoretical discussion. It is an immediately useful plan of action for practicing teachers. |
Rata Kanan
Rata kanan juga sulit dibaca, karena kita membaca dari kiri ke kanan. Namun masih lebih terbaca rata kanan dibanding rata tengah. Pembacaan saat perpindahan baris akan menyulitkan mata pembaca karena bentuk rata kiri yang acak.| In addition to examining alternative beliefs, values, and metaphors, Teaching In Mind explores a variety of cognitive processes relevant to teaching. Thought viruses, dichotomous thinking, categorization/labeling, and some specific ways that people “know” are just a few of the topics included. Because they form the foundation for teacher beliefs, many presuppositions of the conventional “wisdom” of education are reexamined. |
Rata Kiri Kanan
Rata kiri kanan mudah dibaca. Spasi antar huruf dan antar kata akan ada perubahan karena penyesuaian dengan perataan kanan. Secara menyeluruh perataan ini enak dan mudah dipandang. Namun hal ini dapat menimbulkan kebosanan pembacanya.| Educational theorists Michael Fullan and Andy Hargreaves have argued that, “Teacher development…involves more than changing teachers’ behavior. It also involves changing the person the teacher is.” Teaching In Mind will help teachers explore their unconscious thinking processes—to determine who they are now. In addition, the book will help teachers identify the changes they can make in themselves to create educational environments in which both they and their students will thrive. |
Rata Kiri Kanan Penuh
Hampir sama dengan perataan Rata kiri kanan, namun dapat menimbulkan spasi antar huruf yang sangat extrim, sehingga terlihat agak ompong. Perataan ini sangat rapi dan cocok bila dipadukan dengan background kotak.Teks Untuk Daftar
Teks berupa daftar seperti daftar isi, menu, kerangka, point-point penting pada presentasi, perlu ada penekanan, antara lain:Bullet & Numbering
Memberikan Objek atau angka/penomoran pada awal baris, Contoh:
Drop Caps
Merubah ukuran atau jenis font pada huruf awal baris, Contoh:
Objek Antara
Memberikan objek antar baris, Contoh:
Objek Latar Belakang
Memberikan objek dibelakang teks pada setiap baris, Contoh:
Tips Teks Layout
- Sebelum membaca artikel, mata pembaca selalu melihat secara global, tidak sepotong sepotong. Meskipun Layout disusun rapi, tetapi bisa jadi antar group tidak ada keterkaitan, sehingga desain terkesan `lepas’.
- Layout yang tidak memiliki group dan terkesan terbuka, namun memiliki keterkaitan antar artikel. Desain tersebut berhubungan dengan kaidah estetika: kesatuan (unity) dan desain yang mengalir (continuity).
- Desainer yang baik mampu mengkompromikan antara fungsi komunikasi dan fungsi estetis.


0 komentar:
Posting Komentar